Adobe Experience Manager: How to Improve AEM Performance?
Adobe Experience Manager (AEM) is a powerful Component Content Management System (CCMS) known for its scalability, SEO capabilities, and customizability. It delivers highly tailored digital experiences across web, mobile, and social channels.
Yet, the power and flexibility of AEM can also lead to resource-intensive implementations. Without proper optimization, your site may suffer from slow load times and a poor user experience, which can negate the benefits of AEM.
In this article, we explore best practices for content optimization, caching, and performance monitoring. These strategies will help you maintain your AEM implementation responsive and effective as it scales.
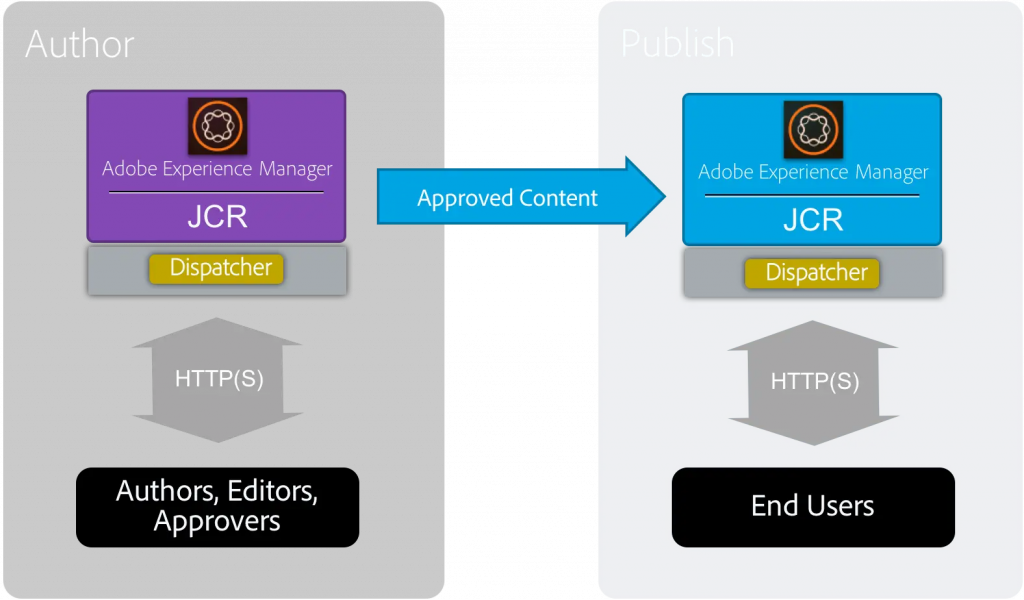
AEM Architecture Overview
Understanding the core components of AEM’s architecture is the first step in optimizing performance.
Author
The Author instance is where content creators and managers develop, preview, edit, and approve content before it goes live. This environment allows teams to collaborate and maintain high content quality.
Publisher
Once the content is finalized, the Publisher instance delivers it to the end users. The Publisher instance ensures that users receive the most up-to-date content. It can also interact with external systems like third-party services or content delivery networks (CDNs) as needed.

Dispatcher
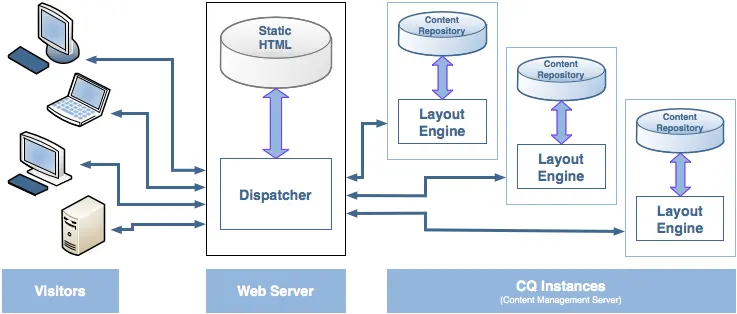
Dispatcher acts as a caching and load balancing tool, which is key to optimizing site loading speed. It improves AEM performance by caching content and distributing user requests across multiple Publisher instances.

Load Balancer
Load Balancer distributes incoming traffic evenly across multiple servers, including Dispatcher and Publisher instances. It ensures that no single server becomes a bottleneck, thus improving the system’s overall performance and stability.
The AEM architecture is designed to support scalability and efficient content delivery. It makes it well-suited for projects with high traffic and complex content management needs.
Each component in the AEM architecture plays its part in content deployment and site performance. The Author instance facilitates collaboration by supporting multiple users working simultaneously. Multiple Publisher instances allow for handling high traffic, ensuring stable performance during peak loads.
Dispatcher cache and distribution of incoming requests across multiple Publisher instances significantly decrease the server load. Load Balancers help maintain system uptime and performance by redirecting traffic from failing or overloaded servers to healthy ones.
However, the resource intensity of the Author instance and complex configurations of the Load Balancer, Dispatcher, and caching mechanisms can undermine the performance of AEM if not properly managed.
That’s why it’s crucial to implement best practices for AEM performance optimization. These practices will ensure your site remains responsive and efficient as your operations expand.
Best practices in content optimization for AEM Performance Tuning
Content optimization is a cornerstone of AEM performance. It improves user experience by speeding up page load times and ensures a site can run as expected under heavy traffic.
Below, we describe best practices for content optimization in AEM.
Code minification
Minifying your HTML, CSS, and JavaScript code is key to shortening page load times and speeding up rendering.
1. Reduce HTML file size
You can reduce the size of HTML files by removing unnecessary whitespace, comments, and redundant code. This also includes stripping out HTML that isn’t necessary for the page’s function or isn’t required on all devices. Compressing these files can reduce their size by up to 80%, significantly speeding up page load times.
2. Minimize CSS
Consolidating multiple CSS files into one and eliminating unused rules or properties makes your code leaner and more efficient.
3. Minify JavaScript
Removing unnecessary characters and code will also make a difference in load times.
Using Proper Image Sizes
Images are essential for the visual appeal of your site. But, if not optimized correctly, they can significantly impact load times. To avoid poor website performance, pay attention to image optimization techniques.
1. Implement lazy loading
Lazy loading delays loading images that aren’t immediately visible on the screen. This approach reduces the initial load time, enhancing user experience by allowing the page to load faster. AEM supports lazy loading through its Image Component in the Core Components.
2. Choose suitable image formats
Different image formats serve different purposes. SVGs, for instance, are ideal for icons because they can be scaled without losing quality. JPEG or WebP formats may be more suitable for photographs because of the balance between quality and file size.
3. Cache images appropriately
Caching images improves site performance by reducing the load on your server and speeding up page delivery. Identify which images can be cached for longer periods, like static icons, and set shorter caching durations for more dynamic content, such as carousel images, to ensure that users see the most up-to-date content.
Content Fragments and Experience Fragments
In AEM, you can treat content as reusable components rather than monolithic pages. This approach helps reduce duplication and maintenance efforts. These components are Content Fragments and Experience Fragments.
- Content Fragments are structured content pieces that can be reused across multiple pages and channels. With Content Fragments, you can easily adapt content for various experiences without altering the underlying data.
- Experience Fragments combine multiple content elements (text, images, other media) into reusable, page-agnostic fragments. Experience Fragments optimize content delivery for specific contexts or audiences. They are ideal for creating consistent user experiences across different touchpoints.
Content Fragments (CF) and Experience Fragments (XF) were originally designed to streamline content management and reuse. However, they can also be used to create effective caching strategies.
AEM Caching and AEM Rendering
Caching is another critical aspect of AEM performance optimization. An effective caching strategy helps to reduce server load and deliver the requested content faster.
First, let’s look at the difference between client-side and server-side rendering.
Client-Side vs. Server-Side Rendering
Client-side rendering (CSR) involves generating HTML content directly in the user’s browser using JavaScript. This method reduces the initial server load but can result in slower page loading. This happens because the browser must download, parse, and execute the JavaScript before rendering the page. CSR is beneficial in highly dynamic, single-page applications where the content changes frequently without requiring a full-page reload.
Server-side rendering (SSR), in contrast, involves generating all HTML content on the server before sending it to the user’s browser. This method typically results in faster initial page loads since the browser receives a fully rendered page. SSR is preferable for SEO and delivering content to users with slower internet connections or less powerful devices.
To optimize an AEM implementation, you should implement robust caching strategies at both the server and client levels. Below, we look closer at some of the best practices in AEM caching and rendering.
Best Practices in AEM Caching and Rendering
Dispatcher Caching
Dispatcher acts as a reverse proxy cache. It plays a critical role in reducing server load and improving site speed by caching static content. The Dispatcher stores copies of content generated in AEM. It allows subsequent requests to be served directly from the cache rather than the AEM server. Such setup speeds up content delivery and reduces the load on the AEM server.
Dispatcher can be configured to cache content at various levels — from individual assets to entire website sections. Regularly flushing and invalidating the Dispatcher cache is essential to maintain the freshness of cached content and avoid serving outdated information. Implementing robust cache invalidation mechanisms ensures users receive the most up-to-date content. These mechanisms might include time-based expiration, event-based updates, or manual invalidation.
Server-Side Caching
Server-side caching techniques include in-memory caching and model caching. In-memory caching stores frequently accessed data on the server. Model caching allows for the reuse of business objects across different renderings. These techniques are essential for reducing the load on AEM’s backend. They also help in minimizing database queries and complex computations.
Content Delivery Network (CDN) Caching
CDN Caching is another type of server-side caching. A CDN reduces latency and server load by serving content from the nearest location to the user. CDN caching is especially beneficial for high-traffic websites, improving scalability, reliability, and security. Caching static assets on the CDN ensures faster content delivery to users in different countries.
Client-Side Caching
Client-side caching allows storing static assets like images, stylesheets, and scripts in the user’s browser. This allows the browser to load resources locally, resulting in faster page loads and an improved user experience. By setting cache-related HTML headers, you can control the expiry dates for static assets. This ensures that browsers retrieve resources from the local disk rather than requesting them from the server.
AEM Performance Testing and Monitoring
To ensure a consistently high level of performance, ongoing monitoring and testing are essential for an AEM implementation. By proactively tracking and addressing potential issues, you can maintain the optimal performance of your AEM instance.
The first thing to do to optimize your AEM instance is to establish a baseline understanding of how your AEM environment behaves under normal operating conditions. To achieve this, regularly monitor key metrics and system behavior while everything runs smoothly.
Ongoing data collection will create a benchmark against which you can compare future performance. This knowledge will also enable you to detect performance issues easier when something goes wrong.
Performance Monitoring Tools and Techniques
AEM performance monitoring involves using a mix of tools and techniques to track system behavior. AEM provides several built-in tools, such as Operations Dashboard and System Overview, that can be used to monitor system performance and identify trends over time.
For more detailed analysis, you can use third-party solutions like Dynatrace, New Relic, and AppDynamics. These tools offer advanced monitoring and alerting capabilities. This will help you stay informed about the health of your AEM environment in real time.
It’s also important to regularly review logs, thread dumps, audit records, and system metrics like CPU usage, memory consumption, and response times. These insights will help you find the root causes of performance issues, whether it’s due to slow queries, inefficient workflows, or insufficient resources.
Performance Testing Tools
Many AEM installations start with default configurations suitable for small to medium-sized applications. As your site grows, you must conduct advanced testing, including stress and load tests.
One effective tool for stress testing offered by AEM is Tough Day. Tough Day is an AEM-specific testing framework designed to simulate various load scenarios. You can configure Tough Day to replicate real-world usage patterns. Then, assess how your system performs under different conditions. These tests help to identify potential bottlenecks and optimize the system before issues affect users.
Besides Tough Day, there are tools like Blazemeter and Apache JMeter. They are also effective for conducting load tests on AEM implementations. With these tools, you can simulate high-traffic scenarios. It helps to uncover performance issues that might not be evident under normal conditions.
Final Words
AEM performance optimization is a complex task that requires in-depth knowledge and expertise. From content optimization and caching strategies to ongoing performance monitoring and testing, you should carefully manage every aspect to ensure seamless operation of your AEM implementation.
The practices outlined in this article provide a solid foundation for AEM performance optimization. However, achieving and maintaining peak performance often requires the involvement of experienced professionals. Our team of seasoned AEM experts is dedicated to helping our clients maximize the potential of their AEM installations.
We offer tailored consulting services to ensure your AEM platform operates at its best. Whether you’re looking to improve site speed, enhance scalability, or implement best content optimization practices across your AEM environment, Axamit has the expertise to guide you through every step of the process.